Michael Chen
I combine three years in the animation industry with nine years of commercial experience in HTML, CSS, and JavaScript to build engaging, optimized, and accessible web experiences.
By day I serve as a Senior Front-End Engineer on Target Digital Web. By night and weekend, I mentor college students at the University of Minnesota - Twin Cities as a covocational college minister.
I also volunteered to mentor youth students in SF Bay Area for six years. As an avid photographer, videographer and editor, I loved capturing highlights of our annual summer missions to rural Cambodia and Mexico.
Projects

A timeline page in honor of Kevin Garnett's hall of fame enshrinement developed in Svelte and styled with Tailwind CSS.

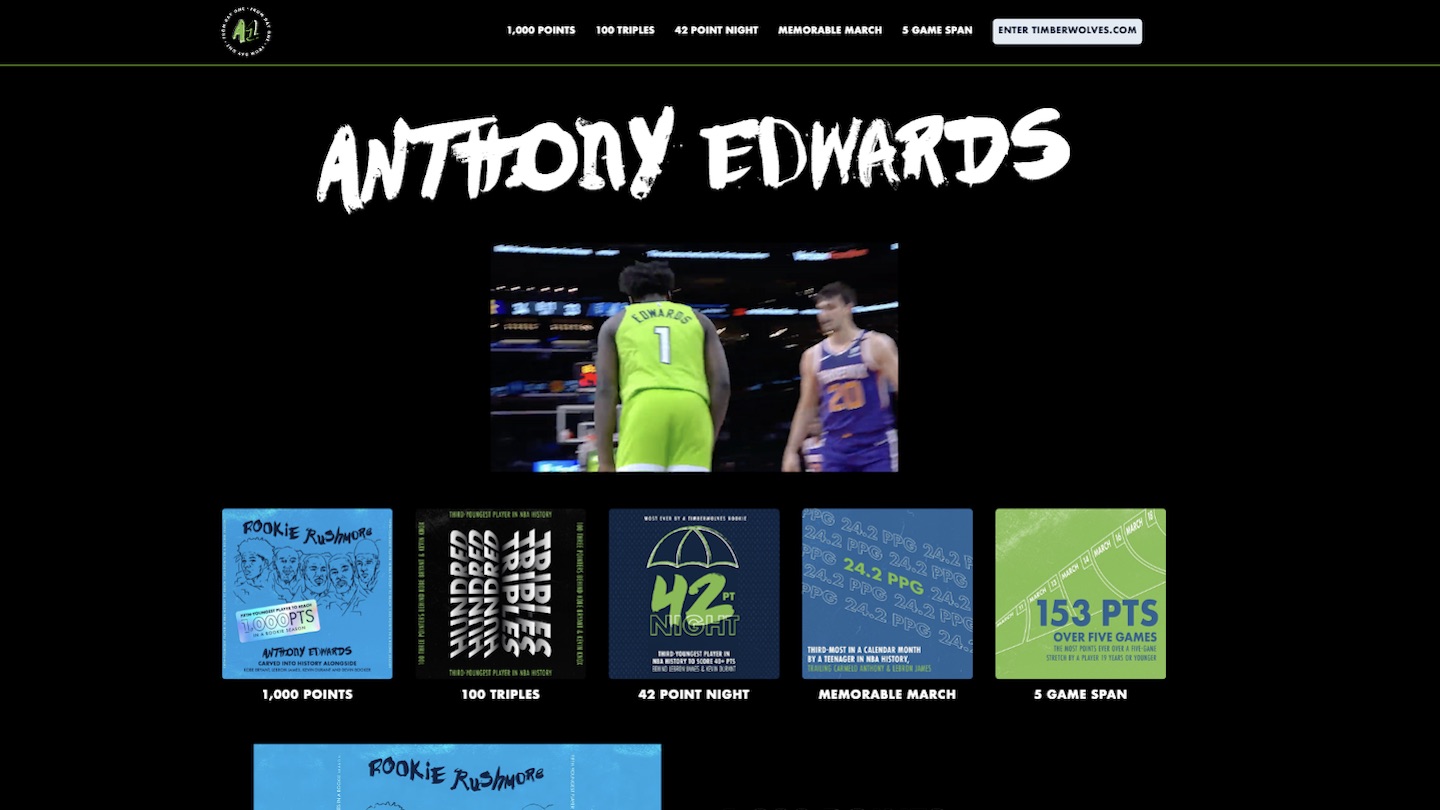
In partnership with Timberwolves creative and marketing, I designed and developed a page featuring Anthony Edwards' rookie year highlights to promote his candidacy for 2020-21 NBA Rookie of the Year. This page was build with Svelte and Tailwind CSS.

This web experience was built to promote the highly anticipated jersey unveil for the Minnesota Lynx 2021 season. I received high fidelity web assets from the creative team, then designed and developed the experience in Webflow. The production version was deployed in the Lynx Wordpress CMS.

I had the privilege of creating the promotional page for the Minnesota Timberwolves 2020-21 season City Edition jersey unveil. I designed and developed this experience in Webflow. The production version was deployed in Drupal CMS.

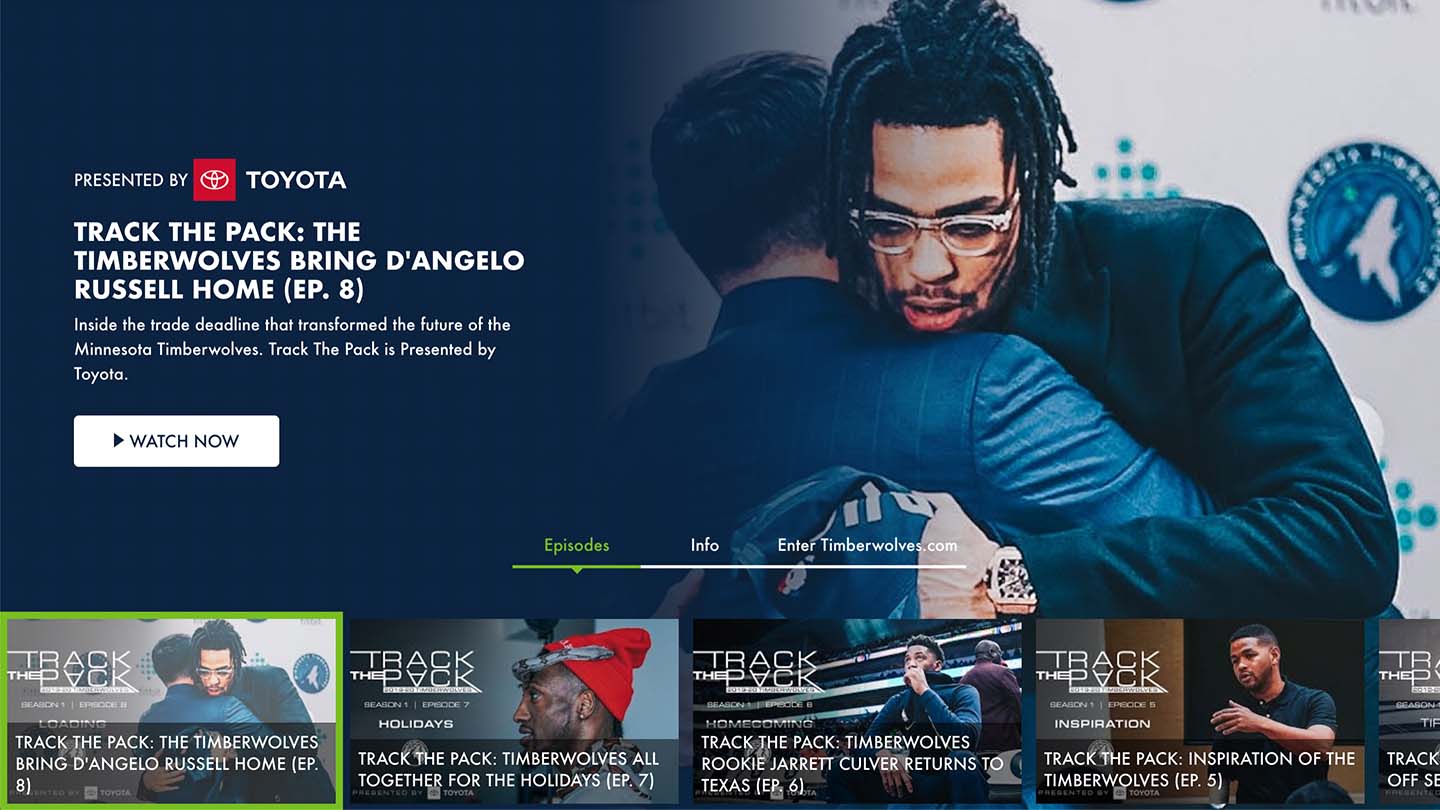
A web video player app built utilizing YouTube Data and Embed APIs. I designed & developed the reusable UI components in React, and styled the UI with Sass. The production version was deployed in the Timberwolves Drupal CMS.

Following a design prototype, I built a responsive, shoppable mini site utilizing lazy loading.
Designer: Lawrence Guzman

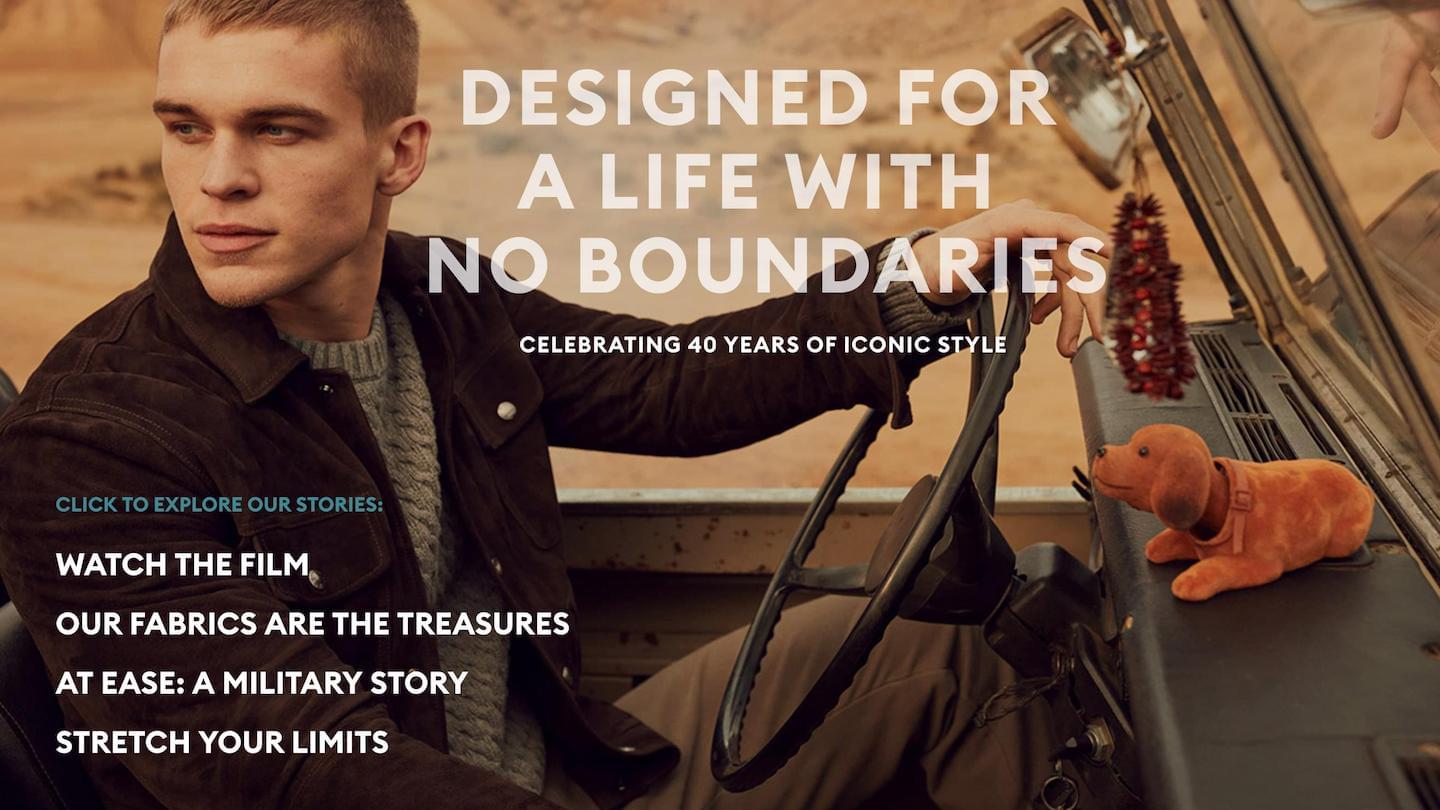
A landing page I built utilizing Dixon and Moe's Rellax vanilla JS parallax library, launched at start of summer.
Designer: Grace Jang

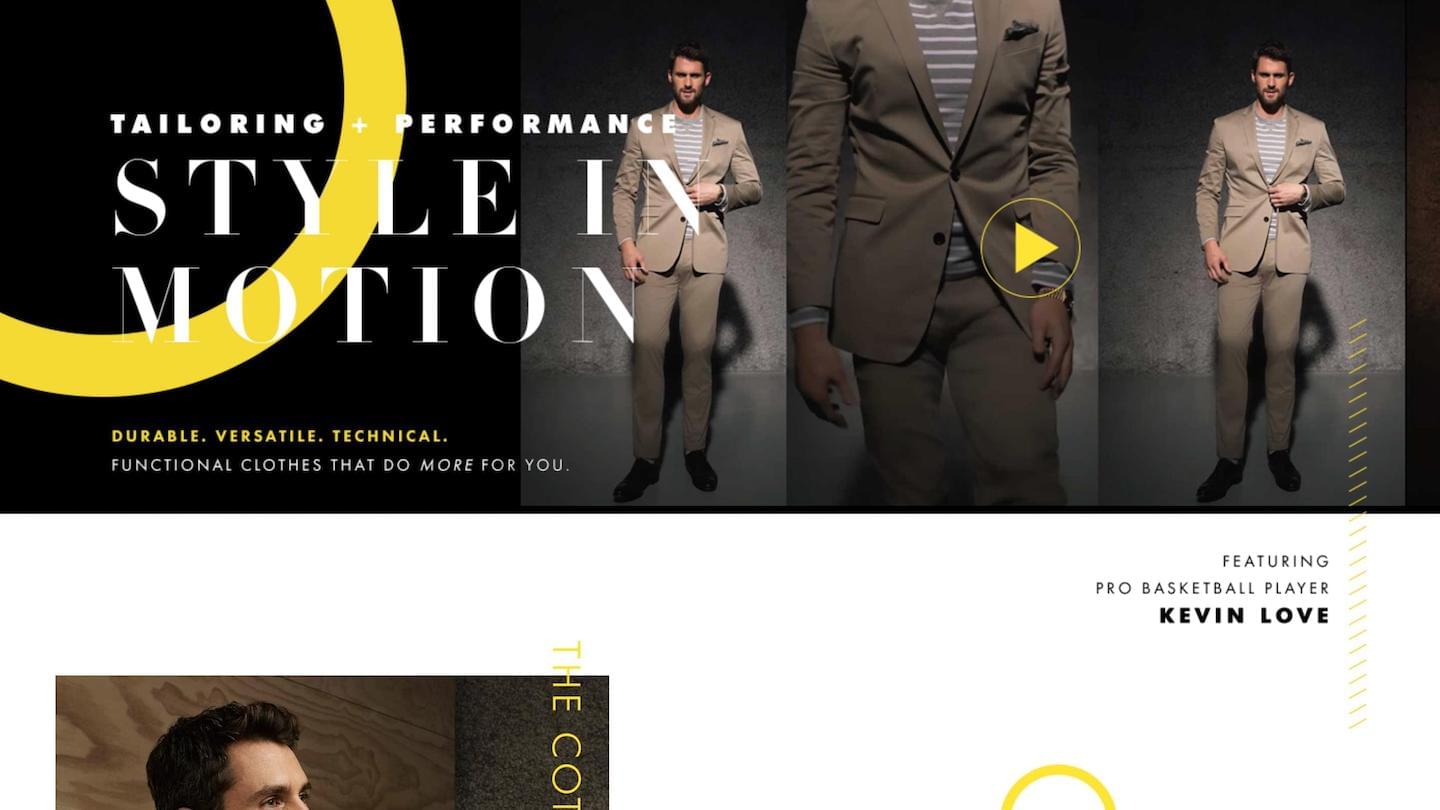
To build out this mockup, I included motion video using Vimeo developer API, and shoppable UI elements with dynamic product pull API to allow customers a direct path to the product buyflow experience.
Designer: Alexander Abriam
Experience
Senior Front-End Engineer
• Contribute to full-stack Node.js and React universal application through pair programming and pull request reviews
• Implement design patterns in React & Next.js while contributing unit and functional tests in React Testing Library & Cypress to enhance Target's highly scalable web application
• Engaging in continuous improvement projects from API migrations to reimagining deals and top of funnel user experience
• Providing technical expertise to product and UX teams, advising best practices and highlighting risks
- Viable Project Selection | Target Innovation Week 2021 – Shippable Gift Boxes, December 2021
- Developer Experience Award | Target Innovation Week 2023 – @web/dash Improvement Zone, December 2023
Senior Web Developer
• Utilized RESTful APIs and modern JavaScript frameworks like React and Alpine.js to build dynamic, interactive web experiences for fans.
• Used Webflow to design and develop accessible and responsive pages for Drupal, Wordpress, and CMS-less sites.
• Guided data-driven build strategies with Marketing and Sales teams using Google Analytics.
- Integrated Branded Content Campaign Bronze Award | AdFed Minnesota's The Show 2021 – Timberwolves North Star Edition, March 2021
- Best Branded Content Or Series Finalist | Hashtag Sports Awards 2020 – Track the Pack, October 2020
Senior Web Content Developer
• Implemented modern accessibility standards using the WebAIM WAVE tool for Banana Republic Online.
• Migrated the marketing content build process by rendering and styling React.js components with JSON data structures for US home and department pages.
• Applied site speed optimization standards to the US, Canada, and Factory Store websites including minifying CSS and JS, collaborating with designers to reduce image file size, replacing render-blocking jQuery scripts with vanilla JS and adding lazy-load to assets below the fold.
Web Content Developer
• Engaged in a mobile-first approach to collaborate cross-functionally with web production, design, and UX/UI, developing Gap Inc's first responsive website on Banana Republic Specialty and Factory Store websites.
• Developed interactive landing pages with functionalities including: parallax scrolling, accessible CSS3 animations, and shoppable UI elements using dynamic product pull API to allow customers a direct path to product buy flow.
• Managed A/B tests and personalization campaigns in Optimizely using Tealium badges to provide customers relevant marketing content and promotional offers.
- Gap Inc. Exceed Award - Banana Republic Home Page Redesign, September 2016
- Gap Inc. Exceed Award - Banana Republic Responsive Website Launch, May 2016
- Banana Republic Factory Store Responsive Website Launch, January 2016
Animator
• Collaborated with animators and film director, Rob Minkoff, to create over a dozen production-quality cycle animations for feature film "Mr. Peabody and Sherman".
• Interfaced daily with directors, Head of Character Animation, Head of VFX, and supervisors to apply verbal and written notes to cycle animations.
Skills
- Cross Functional Teams
- Mobile-First, Responsive Design
- Site Speed Optimization
- Cross Browser Testing & Debugging
Education
University of California Berkeley
Villa Park High School
- Google Analytics Certified Developer